Stardust aims to create a mobile app that offers compassionate, personalized support for individuals navigating grief after losing a loved one. The app seeks to normalize the grief experience, provide comfort, and promote healing, respecting user privacy while fostering a sense of connection and helping users find their way through the pain of loss at their own pace.
I teamed with my following classmates, Yuxuan Xia and Jingting Wang. My contribution as a UX designer and Branding designer is to collaborate with other designers on the team to create brand’s visual identity, research persona and concepts, and develop prototype.
Client
Personal Project
rOLE
UX Designer, Visual Designer
Date
Mar - Apr 2024
Skills
UX Design, Research
We started the project on Chinese New Year. In this holiday where family gathers, sometimes feelings of grief and loss can arise in moments where we recognize that the loved ones we have lost are no longer with us to share the experience. Struggling with grief and loss, especially during holidays, can be tough.
A medium in this process becomes necessary.
“As a family, remembering those we’ve lost can go from small-scale to large-scale activities. Scrapbooks and photo albums are a great way to share those who’ve passed with the next generation as well.”
Digital mediums are durable, also very accessible for multiple people, which helps to ease this process.
Grief is a testament of human resilience and we can emerge and grow from it. We are trying to help people with the later phases of grief, especially Bargaining and Depression, smoothly transition to Acceptance, moving on with their lives.
Memorializing loved ones who have passed is a way of exploring meaning and authenticates our part in the mourning process.
Memorializing allows us to galvanize relationships, sustain connections, and to recognize and honor those who have had a part in our lives. (https://www.thegardens.com/helping-others-cope-5-stages-grief/)
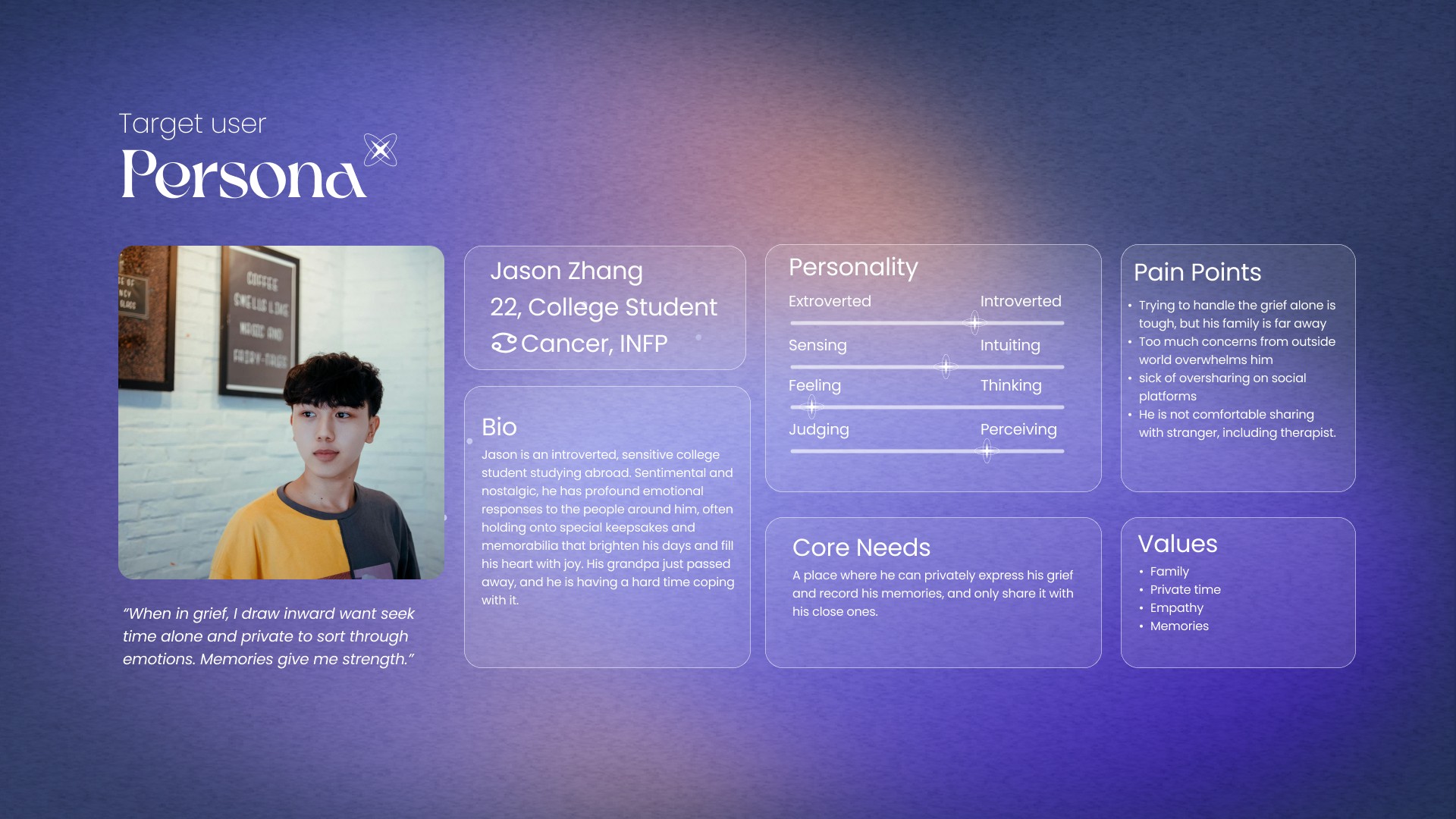
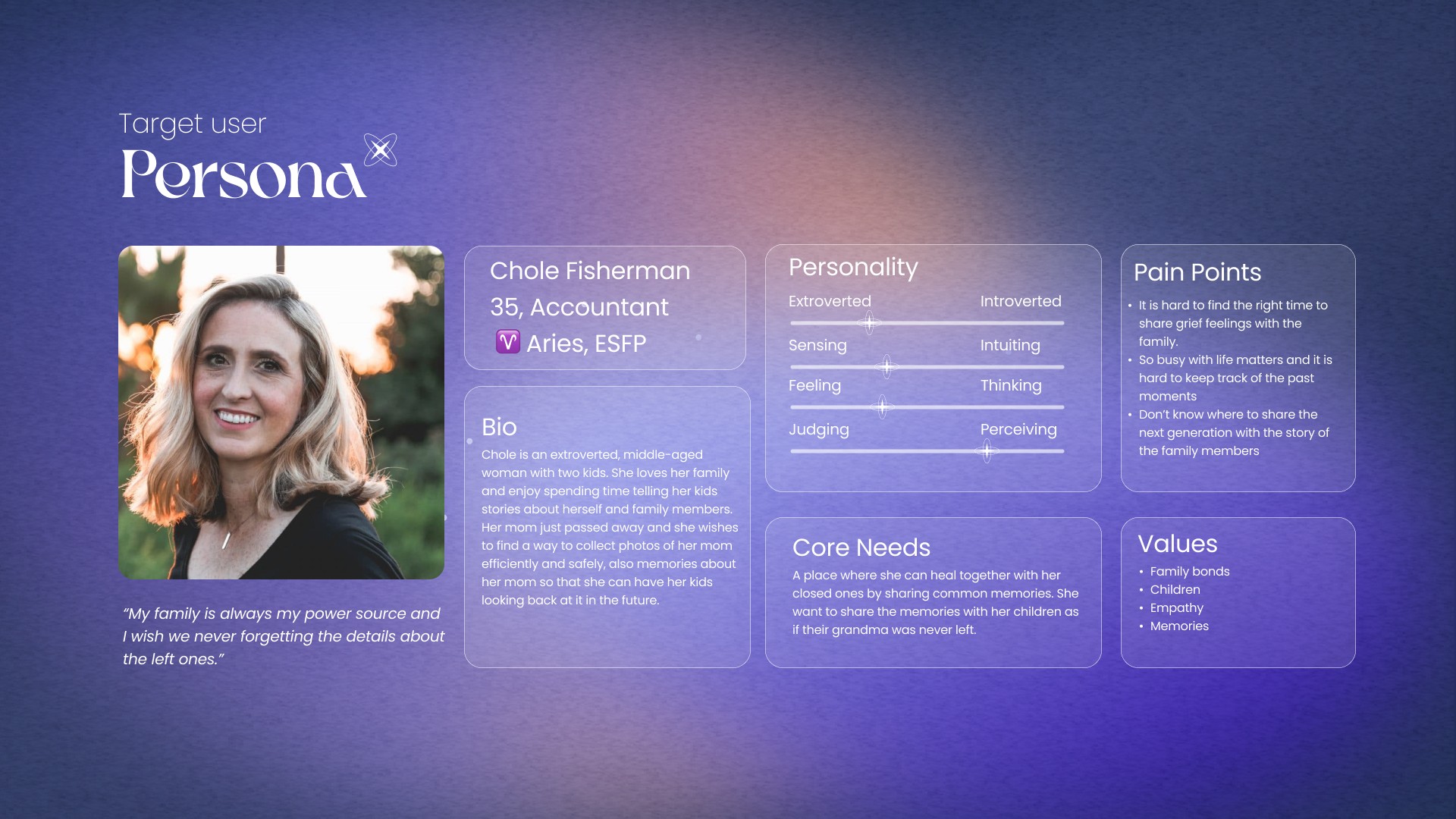
We created persona to help guide our design process.
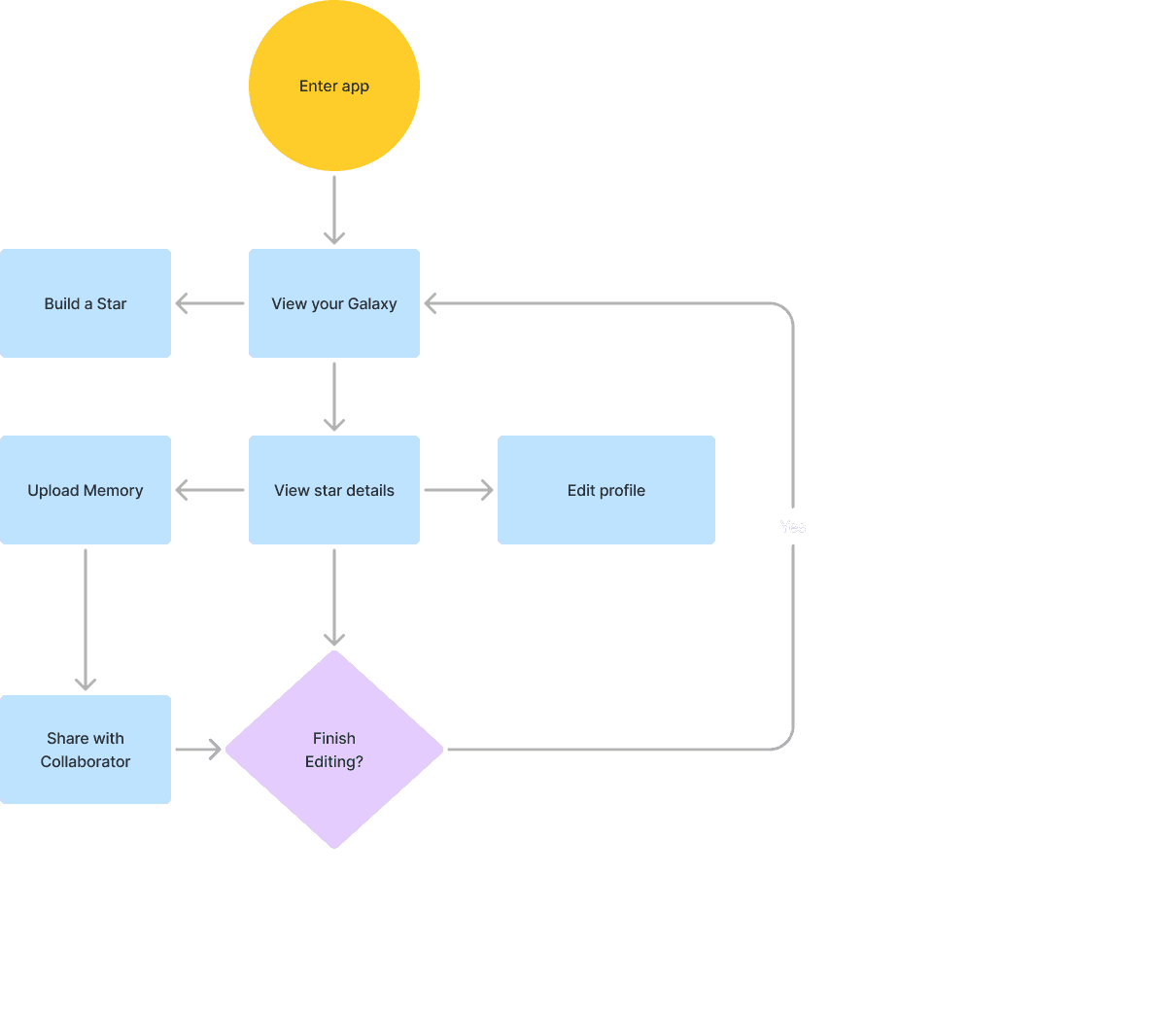
After research, we proceeded with creating a flowchart showing how the platform would be organized. We interviewed with participants and discuss them, included their feedback in the flow. The feedback include a simple and minimalistic interfaces suitable for all technology experience, and a easy-to-understand collaborate feature that user can share with friends and family.
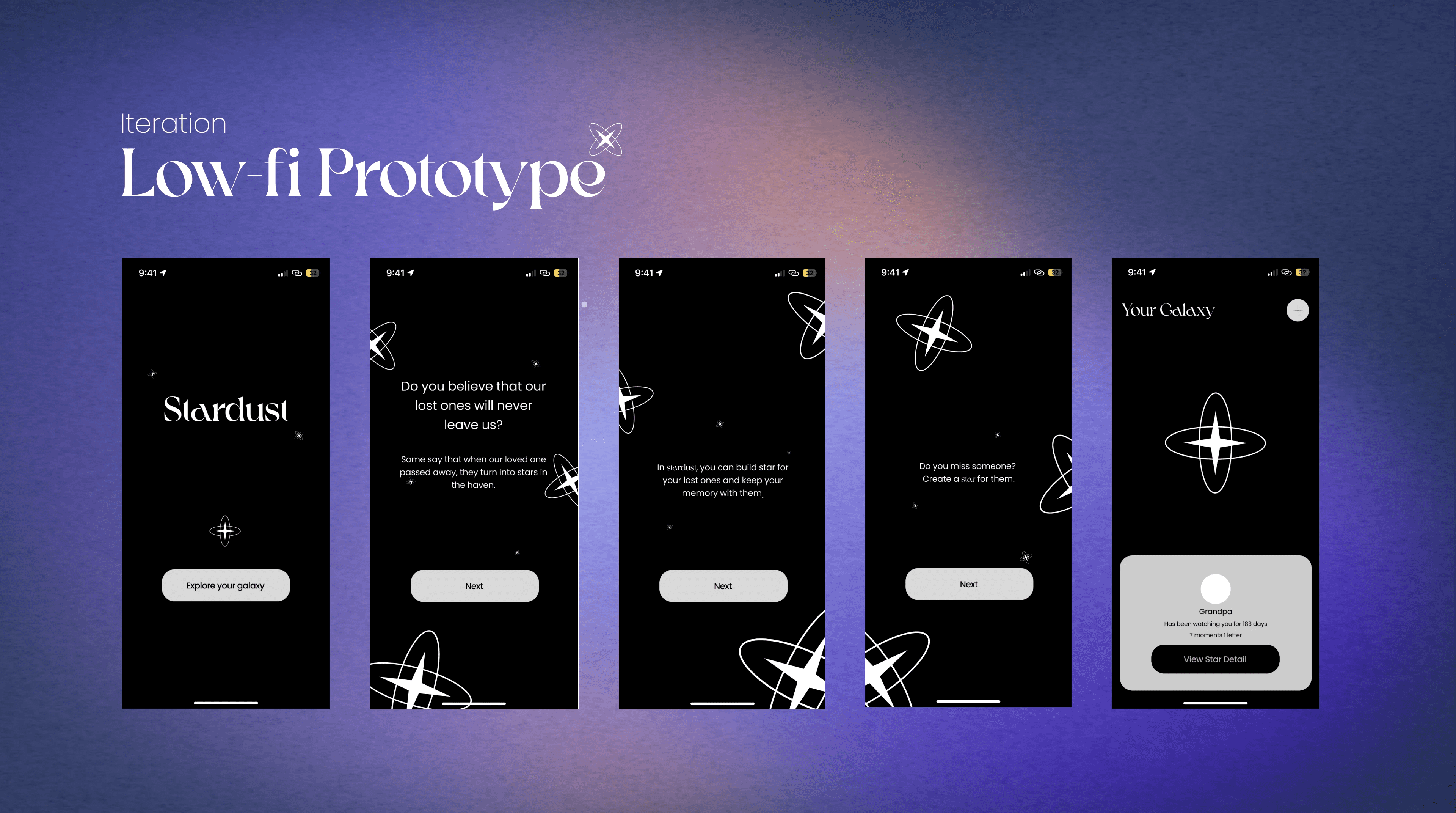
We learned from the Lofi-Prototype that we should:
Keep information architecture simple to keep users focus on the memorization/ reflection process
Watch out language usage in-app to make the users feels more engaged with the universe concept
Add community interaction features with family members
Keep the overall experience private and simple, giving user a calming space to heal
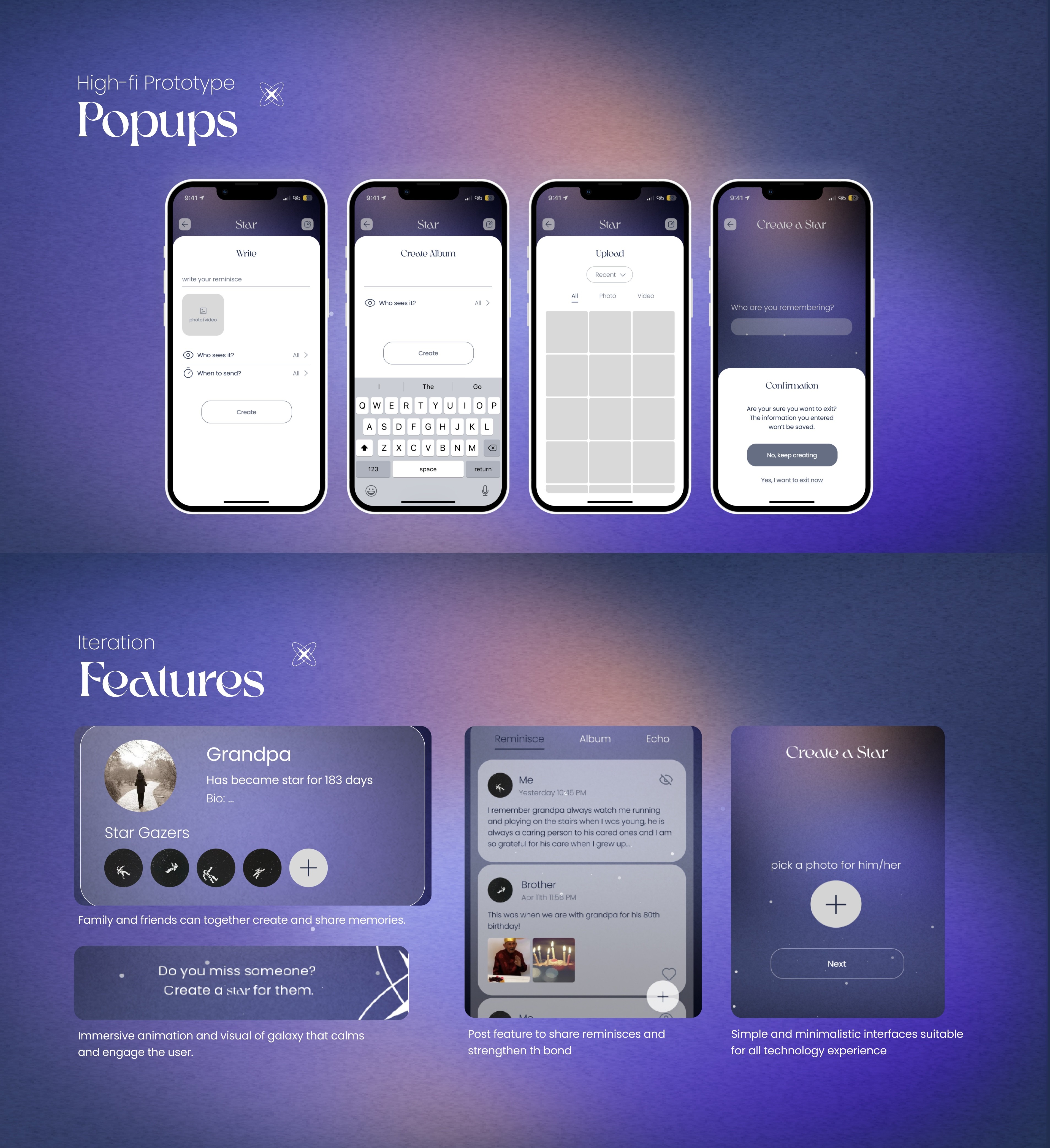
Family and friends can together create and share memories.
Immersive animation and visual of galaxy that calms and engage the user.
Post feature to share reminisces and strengthen the bond
Simple and minimalistic interfaces suitable for all technology experience